1. Wstęp
Cześć, przed Wami garść informacji / ustaleń / porad, które pomogą nam gładko przejść przez cały okres tworzenia strony internetowej. Pozwól, że będę zwracał się na „Ty”, zdecydowanie ułatwi nam to komunikacje i zrozumienie się. Niech nie przestraszy Cię objętość, wszystko to o czym tutaj wspominam i tak przegadaliśmy przez telefon albo Messengera. Podsumowanie tego wszystkiego w jednym miejscu jest po prostu prostsze i wygodniejsze. Zarówno w sytuacji gdy Wasz zamysł na stronę nie jest szczegółowo określony albo gdy wręcz przeciwnie, macie szczegółowy plan na stronę od A do Z – prosiłbym Was o zapoznanie się z poniższym tekstem.
2. Podstawy
Zacznijmy od tego, że moje strony powstają na oprogramowaniu WordPress. Jest to stosowany od lat system pozwalający na wygodne tworzenie treści stron www. Ułatwia przede wszystkim takie czynności jak: zmiana treści, dodawanie stron/postów, dodawanie użytkowników, szybka i wydajna optymalizacja.
Do poprawnego powstania i działania strony potrzebujemy:
– domenę – np. whitesite.pl, whitesite.com byłoby już inną domeną. Co roku wykupujemy „prawa” do korzystania z niej. Końcówek domen jest wiele, jednak zwykle dobiera się standardowe .pl lub .com. Domena może być oczywiście zajęta, np. na mojej stronie fotograficznej musiałem ratować się kupnem domeny .com.pl ponieważ rafalmazur.pl było już zajęte przez pewnego architekta z Warszawy.
– hosting – czyli po prostu wynajęte miejsce na serwerze z bardzo szybkim dostępem do internetu, odpowiednimi zabezpieczeniami i zespołem wsparcia, który pomoże wam w sytuacji w której coś się popsuje. Istnieje kilka „półek” hostingów, które różnią się zastosowaną technologią, zaawansowaniem tych technologii i ogólnym przełożeniem na osiągi wydajnościowe serwera – zależy to oczywiście od ceny J Jeżeli zależy Wam na jak najwyższym wyniku w miernikach wydajnościowych (o których powiem później), to należy w pierwszej kolejności zacząć od szybkiego hostingu. Polecam przede wszystkim (ceny brutto):
– dla małych stron którym nie zależy aż tak bardzo na prędkości – lh.pl – pakiet 10GB za 150zł rocznie – w pierwszym roku promocja na 37.50zł,
– dla standardowych stron z bardzo dobrymi wynikami wydajności – dhosting.pl – pakiet 50GB za 250zł rocznie – sam używam dhosting na wszystkich swoich stronach,
– dla stron w których wydajność i wyniki są absolutnie kluczowe – jchost.pl dla wordpress – 20GB – 370zł/rocznie, 30GB – 500zł rocznie.
– poprawnie zainstalowany i skonfigurowany wordpress – tym zajmuje się ja.
3. Czego WordPress potrzebuje do działania i jakich kosztów nie widać
Motyw – motyw to coś w stylu szkieletu dla każdej strony www. Motywy dzielą się na darmowe i płatne i umożliwiają przeróżne opcje konfiguracji. Są też motywy które z automatu zawierają już praktycznie cały zamysł wizualny – np. FloThemes – w którym płaci się za to, że ktoś już raz to zaprojektował i całość po prostu działa, niestety ma to swoje minusy. Ja w swojej pracy korzystam z płatnych motywów, które nie zawierają rozwiązań wizualnych, a jedynie fundament wydajnościowy do zbudowania całej strony według projektu graficznego. Te motywy to Blocksy Pro i GeneratePress Pro. W przypadku 95% stron wykorzystuje motyw Blocksy Pro.
Koszty motywu Blocksy Pro na jedną stronę www w wersji dożywotniej to 149$. Taki kod licencyjny dostajecie w ramach moich usług.
- Wtyczki – wtyczki ułatwiają bardzo wiele zagadnień, np. pozwalając bez kodowania stworzyć ładne i funkcjonalne elementy na stronie, formularze kontaktowe itd. Wtyczki również posiadają wersje pro, które są niezbędne do tego aby Wasze strony były piękne i funkcjonalne, używam m.in. wtyczek: Qubely, FileBird, PostX, Smart Slider 3. Łączny koszt tych wtyczek na 1 witrynę w wersji dożywotniej to 650$. Kody do tych wtyczek również dostajecie w cenie moich usług.
- Know-how i instrukcje użytkowania – po każdym wdrażaniu strony internetowej uczę jej właściciela obsługi wszystkich najważniejszych funkcji – w skład tego wchodzą:
- Jak aktualizować wordpress i wtyczki i dlaczego warto to robić?,
- Jak dodawać wpisy blogowe aby pojawiały się w odpowiednich miejscach?
- Jak przygotowywać treści pod bloga? (podstawy SEO),
- Jak dodawać i administrować pliki na wordpressie?,
- Jak zmieniać treści i zdjęcia na pojedynczych podstronach?,
- Jak akceptować komentarze i dlaczego już nigdy nie uświadczysz spamu na swojej stronie?
- Jak dodawać posty w strefie klienta? (o ile istnieje),
- Jak dodać użytkownika?
(Mogę Was nauczyć również innych, bardziej zaawansowane elementów korzystania z WordPress czy z hostingu ustalając przed tym warunki nauki.)
4. Etapy pracy nad stroną
- Formularz informacyjny + zapoznanie się z warunkami współpracy – ten etap ma przede wszystkim edukować Cię o tym jakie mamy możliwości i jak w ogóle powstają strony – na tym etapie poznasz również wstępną wycenę strony,
- Ustalenie szczegółów specyfikacji (objętości strony, ilości podstron, ilości wpisów, określenie funkcjonalności) i desingu – na tym etapie określamy dokładnie założenia tego co ma znaleźć się na Twojej stronie i przekażę Ci ostateczną wycenę.
- Podpisanie umowy i wpłata zaliczki,
- Przekazanie materiałów (zdjęć, filmów, realizacji) – przed etapem projektowania potrzebuję od Ciebie treści wizualnych na stronę – wybranych zdjęć które będę mógł wykorzystać,
- Wykonanie projektu – gdy mam już gotową specyfikację strony, ustalony design oraz przekazane zdjęcia stworzę projekt graficzny witryny oraz zakładek. Następnie przekazujesz swoje poprawki do stworzonego projektu, tak abyśmy ustalili ostateczną wersję strony, na tym etapie ewentualne zmiany specyfikacji (czyli np. dołożenie podstrony itd.) niosą za sobą zmiany w wycenie. Po zaakceptowaniu projektu następuje jego wdrożenie na witrynie.
- Przekazanie tekstów do wypełnienia strony – wszystkie teksty przekazujesz w jednym momencie w zbiorczym mailu – więcej o tekstach – akapit niżej.
- Wdrożenie poprawek do strony – na końcu masz możliwość wprowadzenia kilku poprawek „w cenie” – jako takie poprawki rozumiem np. zmianę czcionki w określonym miejscu, zmianę odległości itd, poprawki które łącznie zajmą mniej niż 3 godziny pracy. Poprawki odbiegające od projektu które zajmą więcej niż 3 godziny pracy będą dodatkowo płatne.
- Przygotowanie wersji mobilnej – wersja mobilna jest zawsze odpowiednio przygotowaną wersją desktopową, więc jej przygotowanie będzie miało miejsce na samym końcu.
PS. Możesz przybyć do mnie również z gotowym projektem strony – w takiej sytuacji sprawa jest trochę prostsza i wyceniam po prostu czas potrzebny na wdrożenie strony bez całego procesu projektowania.
5. Przygotowanie tekstów
To raczej rzadka sytuacja, że mój klient jednocześnie zajmuje się pisaniem J Z reguły przygotowywanie tekstów przeraża i z tyłu głowy pojawia się „jak ja coś napiszę”. Wszystko zależy oczywiście od Was, od Waszego charakteru, natomiast teksty mają być po prostu szczere, proste i przyjemne w odbiorze. Radziłbym nie kopiować tekstów z innych stron, a bardziej zastanowić się jak wy rozmawiacie ze swoimi klientami, nie próbujcie kreować się na kogoś innego, autentyczność przede wszystkim. Strona ma pokazywać Was i być odbiciem Waszej osobowości. Jeżeli chodzi o objętość tekstów, nie narzucam ram ilości znaków itd., wiadomo że w zależności od stworzonego projektu możemy potrzebować mniej lub więcej tekstu, natomiast proponuje przelać na papier (albo ekran) wszystko co chcecie z siebie wyrzucić z podziałem na kategorie typu strona główna, o mnie, kontakt itd.
Jeżeli nadal nie czujecie się pewnie z pisaniem tekstów mogę zaproponować Wam usługę mojego copywritera, który po wcześniejszym wywiadzie napisze teksty za Was. Koszt to 40zł brutto za 1000 znaków. Przy standardowej stronie dla fotografa koszty copywritera to około 300-400zł.
6. Przygotowanie grafik i nazewnictwo
Jak wiadomo, zdjęcia na stronie fotografa są najważniejsze. Jak je więc odpowiednio przygotowywać aby wyglądały świetnie i strona szybko się ładowała? Przede wszystkim – należy wrzucać jedynie pliki w formacie JPG (ewentualnie png np. logo) i z jak najmniejszą wagą. W przypadku zdjęć które będą rozciągnięte na całą szerokość ekranu (poziome) – sugeruje rozmiar 2048px po długim boku. W przypadku zdjęć np. na bloga, do miniaturek itd. Sugeruję rozmiar 1600px po długim boku.
Bardzo ważne jest również nazewnictwo zdjęć. Aby zachować wygodę w administrowaniu zdjęć nie wrzucajcie zdjęć typu: „dcm_35444_2011_12_05_15:20” – gwarantuje ze szybko się w tym pogubicie. Proponuje nazywać zdjęcia według miejsca ich wykorzystania i np. według nazwy bloga/sesji której dotyczą – np. „sesja_slubna_w_palacu_markowo_00001”, bardzo ważny jest licznik na końcu, licznik w stylu 1, 2, 3, 4 nie będzie sortował się poprawnie po nazwie.
Musisz pamiętać, że określone proporcje zdjęcia (pion, poziom) mogą być użyte w takich, a nie innych miejscach. Nie użyjesz zdjęcia pionowego np. w sliderze wypełniającym cały ekran, czy w karuzeli zdjęć która z reguły ma zająć ok 30% ekranu, gdy wrzucimy do niego pion, obrazek dotnie się nierówno lub wypełni cały ekran.
7. Wydajność i optymalizacja witryny
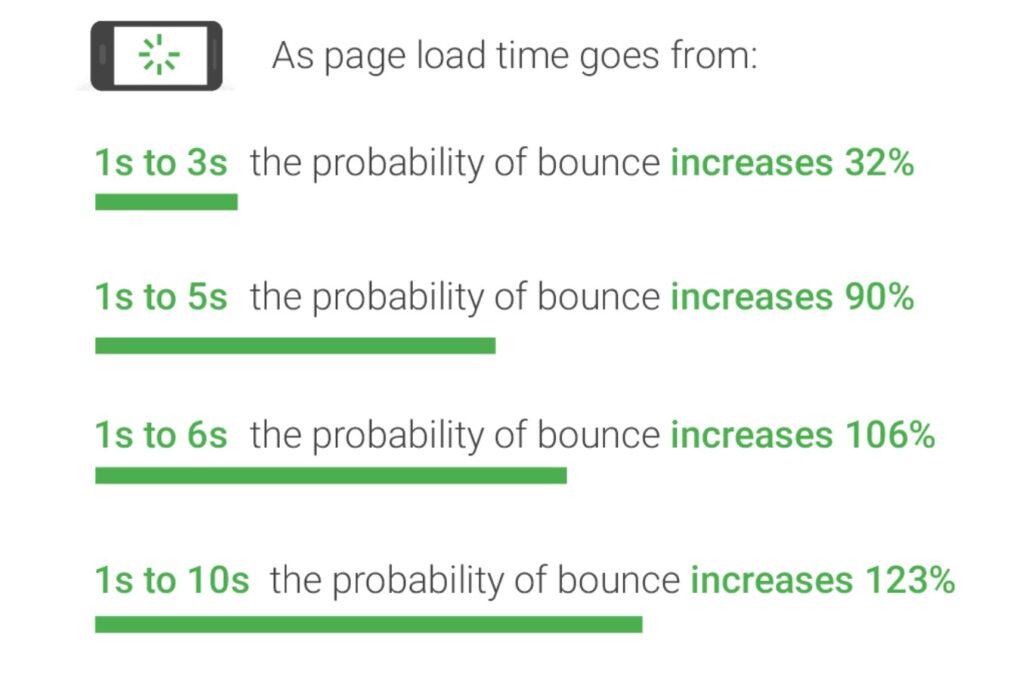
Istnieje wiele sposób na zmierzenie wydajności witryny, dla mnie najważniejszy z nich to ogólny czas ładowania strony. Nie wiem czy zdajesz sobie z tego sprawę, ale im dłuższy czas ładowania strony, tym większa ilość użytkowników „odbije” się od niej, czyli po prostu wyjdzie z niej jeszcze przed załadowaniem.

Nie każdą stronę da się zoptymalizować w ten sam sposób, np. strona która będzie witała użytkownika większa ilością animacji, pięknych ruchomych elementów będzie ładować się dłużej. Drugim ważnym wskaźnikiem jest wynik Google Page Insights, który określa stopień wydajności strony przez Google. Przykłady prędkości ładowania produkowanych przeze mnie stron w zależności od ilości animacji i objętości serwisów:
www.rafalmazur.com.pl – 0.9 sekundy czasu ładowania – 99/100 Google Page Speed – wyzbyta wszelkich animacji i „opóźniaczy”,
www.dawidmazur.pl – 1.9 sekundy czasu ładowania – 89/100 Google Page Speed – dużo treści, dużo grafiki i ogólne „rozbudowanie” strony, wyzbyta jest jednak animacji,
http://dbrzostekfotografia.pl/ – 2.6 sekundy czasu ładowania – 90/100 Google Page Speed – dużo pełnowymiarowych zdjęć i rozbudowana witryna.
Gdy Twoja strona jest już gotowa rozpoczynam etap optymalizacji, dopasowuje rozmiary obrazków, ustawiam wszystkie wtyczki optymalizacyjne itd. Strona jest zoptymalizowana właśnie na moment oddania witryny do klienta. Dalsze wyniki optymalizacyjne zależą już wyłącznie od stosowania się do wytycznych i mogą być kontrolowane raz do roku w usłudze corocznej aktualizacji, o której wspominam w dalszej części tekstu.
8. Dalsze “życie” witryny
Wszystkie strony tworzone przeze mnie są zgodne z aktualnie panującymi trendami i aktualną wiedzą. Na strony udzielam pół roku gwarancji i w tym okresie odpowiadam za wszystkie ewentualne usterki które się na nich zdarzą. Tak samo jak okres gwarancji po zakupie nowego auta z salonu – mój okres gwarancji również kończy się po wspomnianych 6 miesiącach i mogę Wam wtedy zaproponować konkretne usługi mające na celu utrzymanie Waszej strony w jak najlepszej kondycji.